< 3D Modelling 





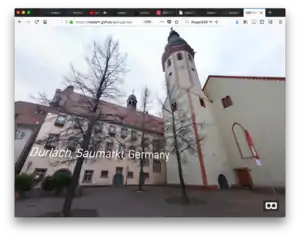
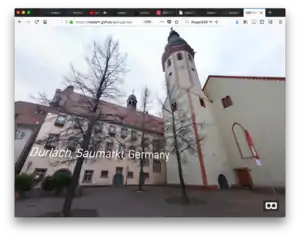
AFrame Example Durlach or AFrame Sample 360 Degree Image - Look around by draging mouse with mouse button pressed

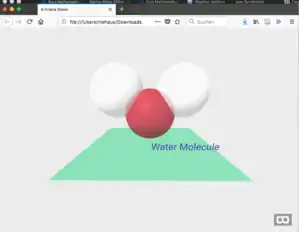
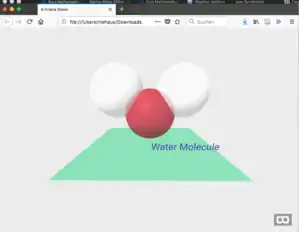
AFrame Water Molecule created with JSON3D4Aframe

Paper anaglyph filters produce an acceptable image at low cost and are suitable for inclusion in paper based learning resources.

Screenshot of Crystal Lattice with Hugin Sky Background in AFrame. Use cursor keys to move crystal lattice.

Kanji-Marker[1] für AR.js - das 3D-Modell wird auf dem Marker im Kamerabild platziert.
The following learning resource generated to explore existing frameworks and examples on the web that use 3D modelling.
List of Examples
- Panorama 360 Degree - sky projection in Aframe
- 3D with Primitives - like a Water Molecule made of spheres
- Web 3D Tour - Virtual Tour Museum
- AR with Markers - Augmented Reality with Markers based on AR Tool Kit
- Red-Green Anaglyph - Red-Green-Filter Glasses are necessary
- Real World Lab - Use 3D modelling as learning resources at specific geolocation.
Learning Tasks
- (Videoconferencing and 3D Modelling) Explore some examples and here and explain how 3D models can be used on markers with AR.js in a video conference. Explain how these 3D models got increased importance during home schooling scenarios during COVID-19.
External Examples
Applications
- History Reconstructions with the example of ancient Forum Romanum
360-Degree Video
- Youtube Example of National Parks - published by Google, select Fullscreen in Youtube Video and use the cursor buttons in the top right to look around in the video.
- Valiant 360 Degree Video[2] - See top video on the website and drag mouse to look around. Furthermore it contains a repository to create your own 3D videos. Learn how to create the video with Hugin (see also IEEE Viewport-adaptive navigable 360-degree video[3]).
Create your own 3D-Products
If you decide to create your own 3D products, then try learning moduls for OpenSource environments explained in Create 3D-Models
See also
- WebApp JSON3D4Frame to create 3D models with geometric primitives.
- Real World Lab
- AR-Toolkit
- AR.js
- Create 360 Degree Video
- JSON Editor
- COVID-19/Workflow Transformation
References
- ↑ Kanji-Marker, der vom ARToolkit auf Github zur Verfügung gestellt wird (aufgerufen am 12.12.2017) - https://github.com/artoolkit/artoolkit5/blob/master/doc/patterns/Kanji%20pattern.pdf
- ↑ Charlie Hoey (2017) Valiant360 - 360 degree videos in browser, URL: http://flimshaw.github.io/Valiant360/ (accessed 2019/06/07)
- ↑ Corbillon, X., Simon, G., Devlic, A., & Chakareski, J. (2017, May). Viewport-adaptive navigable 360-degree video delivery. In 2017 IEEE international conference on communications (ICC) (pp. 1-7). IEEE.
This article is issued from Wikiversity. The text is licensed under Creative Commons - Attribution - Sharealike. Additional terms may apply for the media files.