< 3D Modelling 




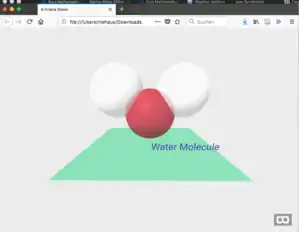
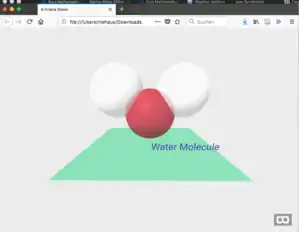
Water Molecule in Aframe - created with JSON3D4Aframe

Blender Software - OpenSource - Windows, Linux, MacOSX

Water Molecule with Augmented Reality AR.js on Kanji Marker - created with JSON3D4Aframe

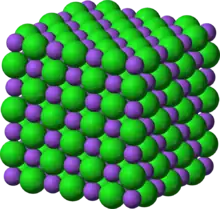
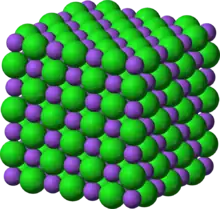
Crystal structure of sodium chloride (table salt) 3D Model in AFrame created with JSON3D4Aframe
The following learning resource supports you as an author to create you own three-dimensional models. Provided tools are open source and can be used either for video animation three-dimensional space (e.g. genetic processes that are not visible in a microscope) are you construct 3-D models there are placed in the camera image of mobile device on specific markers (e.g. in AR.js).
Preparation
If you are following the Open Community Approach it might make sense to you to shear the 3D models with the community of authors and learners on Wikiversity.
- currently 3D models cannot be integrated directly into Wikiversity, so files must be stored and shared on an other WebServer, that supports version control during the development process of the 3D models.
- in this learning resource we use GitHub and take advantage of the version control system to share the files in the /docs folder on GitHub.
3D Software Packages
- 360-Degree Image in Wikiversity Create a link to embed 360-Degree Image from Wiki Commons in AFrame.
- WikiCommons4AFrame[1] Create 360-degree scenes in AFrame as a ZIP for offline (and online) use or create links with a 350-degree image that is online available as for online use.
- Blender - Photorealistic 3D Modelling with Physics, Animation, ...: (e.g. Fluid Dynamics and Wind)[2][3]
- Hugin - Create an spherical image for 360o-Panorama Images
- AR.js - Augmented Reality in a browser with Marker Recognition with AR.js (Youtube Demo)
- Regard3D - Create a 3D models from several images with Regard3D (Youtube Demo) - (replace with WikiMedia Commons Videos if exists)
- Threes.js - Webbased 3D Modelling - including animation and import of 3D models generated in Blender
- Hugin Create a 360-degree image for Aframe (see 360 degree example)
- JSON3D4Aframe JSON Editor for AFrame and AR.js
- Create 360-degree Video with Vailant360 and Hugin.
Learning Task
- (Regard3D) Create you own screencast of your 3D model you created with Regard3D (approx 10-15min as Walk Through) and provide the set of images on GitHub for other learners to work with (just as HuginSample for Hugin)
- (360-Degree AFrame) Create a 360 Degree image for AFrame with WikiCommons4AFrame[1]
- (AR.js) Create a 3D model in JSON3D4Aframe and view the model on a Hiro marker. See also Mixare
- (Tracking) Explore the concept of motion tracking with Javascript on https://www.trackingjs.com as OpenSource framework. Compare the approach with tracking approach on AR.js.
External Resources
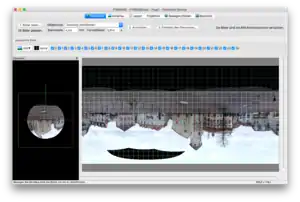
- HuginSample Github repository with sample images of the Durlacher Saumarkt, Karlsruhe Durlach, Germany
- Hugin Download: http://hugin.sourceforge.net/
- GIMP Download for learning how to fix missing images with GIMP Clone Tool and projection fixing
- JSON3D4Aframe Webbased 3D Models constructed with geometric primitives (e.g. cubes, sphere, torus, rectangles, ...)
- WikiCommons4AFrame[1] for using a 360 equirectangular image in Aframe as 360 degree images.
Overview
| - | JSON3DAFrame | Hugin |
|---|---|---|
| Tool |  Hugin Software for 360 Degree Images in AFrame | |
| Product |  Water Molecule with Augmented Reality AR.js on Kanji Marker - create with JSON3D4Aframe. |
References
- 1 2 3 WikiCommons4AFrame (2020) Bert Niehaus - AppLSAC for Wikiversity Learning Resource - Create 360-Degree Scenes in AFrame - URL: https://niebert.github.io/WikiCommons2AFrame/aframe360starter.html (viewed/tested 2020/05/04)
- ↑ Hess, R. (2007). The essential Blender: guide to 3D creation with the open source suite Blender. No Starch Press.
- ↑ Mullen, T., Roosendaal, T., & Kurdali, B. (2007). Introducing character animation with Blender. Wiley Pub.
This article is issued from Wikiversity. The text is licensed under Creative Commons - Attribution - Sharealike. Additional terms may apply for the media files.

