
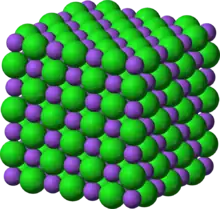
In this learning resource a 3D model of Crystal Lattice will be generated by a spatial allocation of spheres. It is the first learning step to arrange geometric primitives in the threedimensional space.
- AR.js is used for Marker recognition and displacement of the AFrame 3D objects in the camera image.
- AFrame is used to create the 3D objects.
- 3D Modelling Software JSON3D4Aframe is used (see AppLSAC).
| Test 3D Model in Aframe | Place 3D Model on Marker |
|---|---|
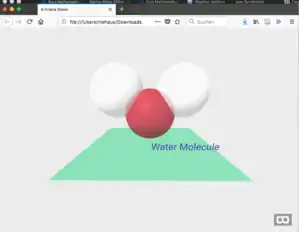
 Water Molecule in Aframe - created with JSON3D4Aframe |  |



Basic Test
- print out HIRO-marker 5cm x 5cm
- start website
- allow camera access in webserver
- place HIRO-marker in front of the camera and move marker
Target 3D Model

- Use WebApp JSON3D4Aframe for generation of 3D Model (stores models in browser not on server).
- Select 2x2 cube with 8 basic spheres (4 blue and 4 green with different radius with centre of sphere on same height).
- JSON3D4Aframe allow the set an individual name/comment for all geometric primitives. Use appropriate names for the spheres.
Blue Sphere X0-Y0-Z0 Green Sphere X1-Y0-Z0 Blue Sphere X1-Y1-Z0 Green Sphere X0-Y1-Z0
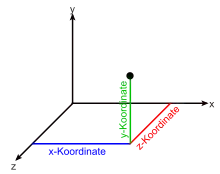
Notation: X-right/width, Y-up/height, Z-forward/backward/depth, The numbers denote the columns, rows, layers forward/backward
Learning Task

Create the crystal structure of sodium chloride in JSON3D4Aframe
- Learn about main attributes and values of JSON3D4Aframe.
- Create at first a small violet and a large green sphere next to eachother. Use scale attribute to determine size.
- Coordinate x,y,z for green sphere
xyz: -4.0 1.0 0.0 scale: 0.7
- Coordinate x,y,z for violet sphere
xyz: -3.0 1.0 0.0 scale: 0.4
- Coordinate x,y,z for green sphere
- Then use repeat and repeatsteps to duplicate the spheres
- Learn to use the Object Inpector in the displayed AFrame model (Crtl-Alt-I) with your browser (e.g. Firefox). This approach allows the visual modification of geometric primitives
- move,
- scale,
- rotate and
- change attributes.
- Save the modified AFrame HTML with the following download arrow:
- Left Menu in Aframe Inspector
- Right Download Arrow (select HTML format)
- Left Menu in Aframe Inspector

Coordinate System
The first main learning objective is to get used to the 3D coordinate system and learn how to place geometric primitives in the 3D space
Create HTML Output of 3D Model
The output is generated have an HTML file. By pressing on the save button the HTML file is safety in your download folder.
- see Create HTML File with JSON3D4Aframe
Testing the 3D Model
Testing 3-D model before uploading on the server with the A-frame export for testing the three-dimensional structure of the model itself and augmented reality export for checking the three-dimensional structure on the AR.js marker.
Final 3D Products

- Cristal Lattice on Hiro-Marker - place marker in your web cam or smartphone.
- Cristal Lattice on Kanji-Marker - place marker in your web cam or smartphone.
- Cristal Lattice in Aframe
- Crystal Lattice in Aframe with Sky Background - Background created with Hugin and GIMP
- Cristal Lattice JSON-file for loading in JSON3D4Aframe